
Web design continues to advance at its characteristically rapid pace, and nowhere is this more evident than in CSS4, the latest iteration of a web designer’s premier stylesheet tool. With twenty-two new selectors ready, CSS looks set to receive another upgrade. We’re going to take a look at five of the most useful new CSS4 selectors.
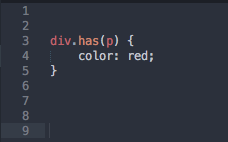
The relational pseudo-class selector matches elements, taking a list of selectors as an argument.

This selector will match all elements within the specified div, applying red styling to all the relevant elements with a single rule. This new CSS4 feature will provide enhanced control for designers, who will now be able to select child elements with ease.
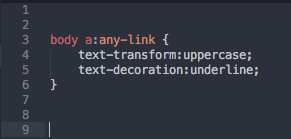
Unlike relational selectors, the new CSS4 hyperlink selector is virtually ready to go.

This selector provides a fast way to style any hyperlink, matching both :visited and :link. Best of all, it works in most major desktop browsers besides Internet Explorer. Nonetheless, this quick and simple selector will definitely prove an efficient way of styling your hyperlinks.
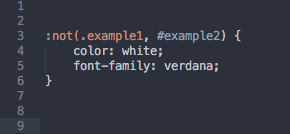
Negation selectors were introduced back in CSS3, but the :not() pseudo-class itself was capable of accepting only one selector. In CSS4, a list of selectors can now be applied.

In practice, this selector will allow you to pass arguments that serve as exceptions to the following rules. In this instance, all elements bar those with a class of ‘.examplep1’ and an ID of ‘#example2’.
The best thing about this selector is that it expands upon an already existing selector in an intuitive manner, meaning increased functionality without any hassle.
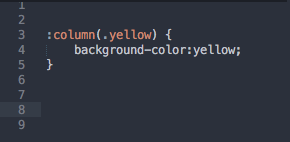
These selectors apply to elements organised into grid structures comprised of columns and rows.

Here, a specific column with a class of ‘.yellow’ is being styled.
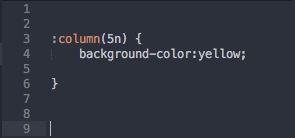
Grid structural selectors can also be used to style every nth element, such that every fifth column could be styled in the same manner:

Though unfortunately lacking browser support, grid structural selectors nonetheless provide a far greater degree of specificity for designers when using grid structures such as tables.
The drag and drop pseudo-class allow you to style drop targets when the user is currently dragging a particular item.

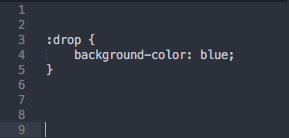
This code will add a blue background to a drop target, as determined by usage of the HTML5 ‘dropzone’ attribute. This can be specified further:

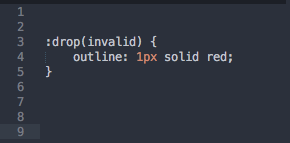
Here, any drop target that is not compatible with an object currently being dragged will be styled with a red outline.
This feature is currently listed as ‘at-risk’, so it’s implementation is far from guaranteed. Nonetheless, it’s a unique tool that seems likely to increase ease-of-use and provide additional styling options for designers.
Though CSS4 is far from finished, its new features appear promising. There’s likely a long time ahead before they become commonplace, but their functionality seems so useful that we’re sure it’ll be worth the wait.
© 2025 A&M Consulting Ltd t/a Somerset Design. Registered in England and Wales. Company No. 4377058 VAT Reg. 803 6289 32 Site Info