
Tired of the fingers on your giant banana hands selecting multiple links on your touch screen device? Tired of having to pinch and zoom to achieve a legible text size? So it would seem are the folks at Google. They have announced an upcoming update to their algorithm which will affect mobile search results. The update will be released on April 21st 2015 and as they put it, "will be expanding our use of mobile-friendliness as a ranking signal.” In other words, expect sites that are optimised for mobile devices to perfom better in mobile search results.
Google's been working on this for a while. You may have already noticed the "Mobile-Friendly" tag appearing in your mobile search results. This gives the searcher a visual indication of which sites will be well formatted to their mobile device.

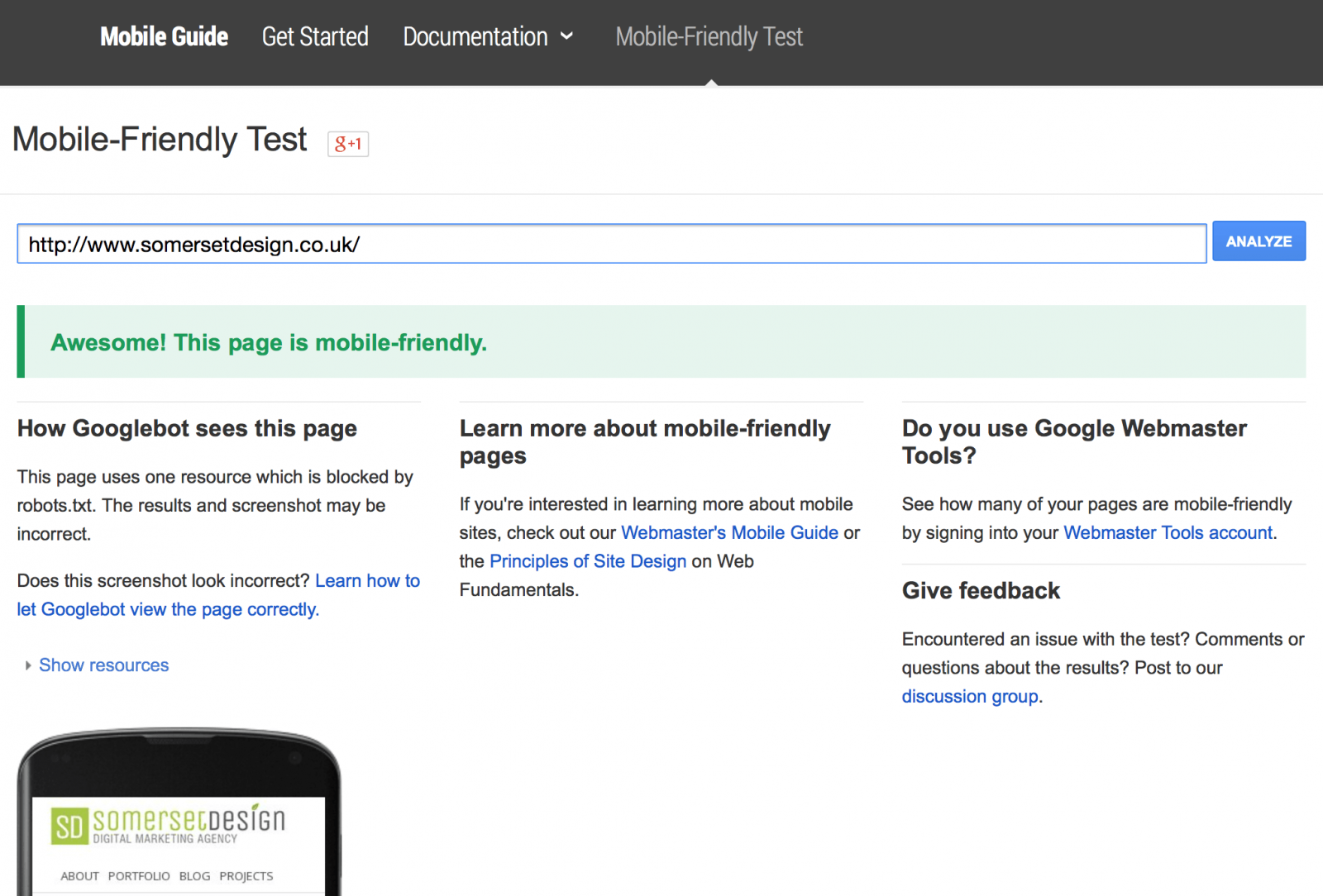
You can test if a website is mobile-friendly using Google's Mobile friendly checker which will tell you if the web page you have tested is mobile friendly. The tool is not without its flaws which Google admits (it has a very prominent feedback form) but is a very good indicator.

In Google's announcement on 26th Feb they stated:
"Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results.?"
Now, I tend to think that when Google announces something that says "Significant" it is probably going to be, so be prepared and get your website checked out to see how it performs.
Google has also stated that the new algo update is in real-time and is on a page-by-page basis. This means that if you are working on getting your site mobile friendly then as soon as it gets crawled the changes will get picked up. It also means that if the process of getting your website upgraded to a responsive framework is complicated then you can do it on a page-by-page basis.
Webmasters of some websites have been receiving emails from Google warning them of their unfriendly status:
“Google systems have tested 38 pages from your site and found that 100% of them have critical mobile usability errors. The errors on these 38 pages severely affect how mobile users are able to experience your website. These pages will not be seen as mobile-friendly by Google Search, and will therefore be displayed and ranked appropriately for smartphone users.”
You can check your own site in Webmaster Tools by going to Search Traffic -> Mobile Usability. You should see a graph that shows the number of pages with mobile usability errors.
You can view a selection of our responsive mobile-friendly websites in our portfolio to get an idea of what we are talking about. Below is a set of basic guidelines to making a mobile-friendly website:
If you'd like us to take a look at your website then please feel free to get in touch, we're here to help.
So, hopefully after April 21st we'll see only well formatted web pages appearing in the mobile search results and we can leave the banana worries to the gorillas.
© 2026 A&M Consulting Ltd t/a Somerset Design. Registered in England and Wales. Company No. 4377058 VAT Reg. 803 6289 32 Site Info